Le header d’un site web, souvent la première chose que voient vos visiteurs, joue un rôle crucial dans la conception site internet. Il ne s’agit pas simplement d’un espace pour placer votre logo ou votre menu de navigation; c’est une véritable invitation à explorer votre site plus en profondeur. Le header peut définir le ton de votre site web, influencer la perception de votre marque et faciliter l’accès à l’information essentielle rapidement et efficacement.
Pourquoi est-ce si important ?
Un header bien conçu capte l’attention, facilite la navigation et améliore l’expérience utilisateur globale. Il peut également contribuer significativement à votre stratégie de référencement (SEO) en mettant en avant des mots-clés pertinents et en structurant correctement votre site pour les moteurs de recherche. Il faut souligner l’importance d’un site bon site web qui vends a votre place.
L’objectif de cet article est de vous inspirer à travers une variété d’exemples de headers, chacun répondant à des critères esthétiques et fonctionnels différents. Que vous cherchiez à création site internet sur mesure ou à rafraîchir un site existant, ces exemples vous aideront à comprendre les multiples façons dont les headers peuvent être exploités pour améliorer l’attrait et l’efficacité de votre présence en ligne.
Qu’est-ce qu’un header de site web ?
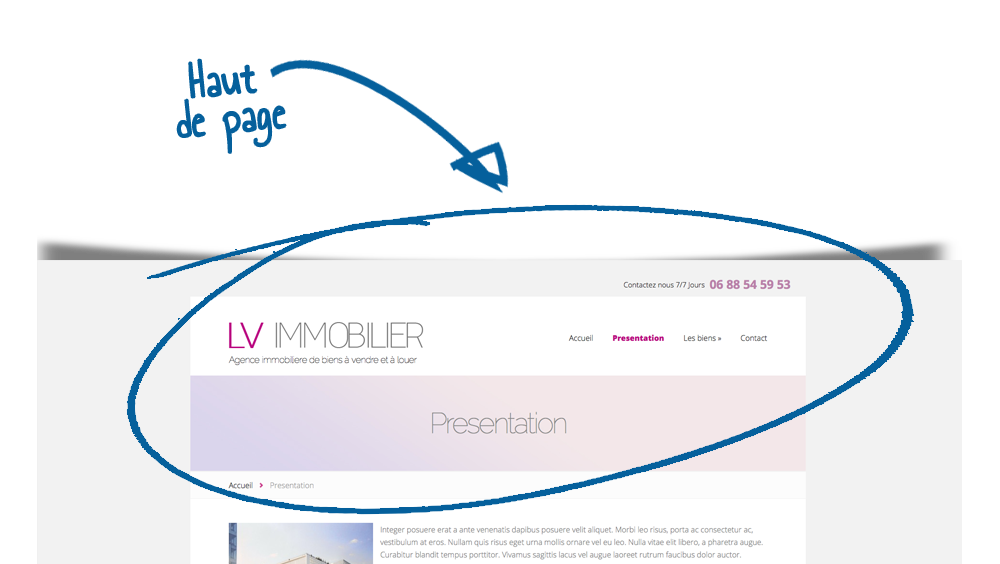
Un header de site web est la section supérieure d’une page web, le haut d’un site web si l’on veut, visible immédiatement lorsque l’utilisateur charge le site. Il s’agit d’une composante essentielle de la création de site web, agissant comme le point de départ pour l’exploration du site. Son rôle va bien au-delà de la simple esthétique; il structure l’expérience utilisateur, oriente les visiteurs et assure une navigation intuitive.

Rôle du Header
Le header contribue significativement à l’efficacité de votre site en termes de navigation et d’accessibilité. Il oriente les utilisateurs vers les informations les plus importantes, aidant à établir un parcours utilisateur clair. Ce premier contact peut également influencer la perception de votre marque et déterminer si un visiteur continuera à explorer votre site ou non.
Éléments Typiques Inclus dans les Headers
Les éléments habituellement inclus dans les headers comprennent :
- Logo de l’entreprise : Souvent placé en haut à gauche, le logo est crucial pour renforcer l’identité de la marque.
- Menu de navigation : Liens vers les principales sections du site, comme les services, à propos, contact, etc. Ce menu est essentiel pour une bonne expérience utilisateur et doit être clair et facile à utiliser.
- Barre de recherche : Permet aux visiteurs de trouver rapidement ce qu’ils cherchent sur le site.
- Boutons d’action : Comme s’inscrire, se connecter, ou contacter. Ces boutons encouragent les visiteurs à interagir avec votre site.
- Réseaux sociaux et coordonnées : Liens vers les réseaux sociaux et parfois un numéro de téléphone ou une adresse e-mail, augmentant la confiance et la communication directe avec les visiteurs.

Lors de la création de site web, il est important de discuter avec votre agence des tarifs de création de site web pour s’assurer que le design du header répond à vos attentes tout en respectant votre budget. Un bon header doit encapsuler la mission et les valeurs de votre marque tout en facilitant la navigation pour tous les utilisateurs.
Pourquoi votre header est crucial pour l’engagement des utilisateurs ?
Le header d’un site web n’est pas seulement un élément de design; il joue un rôle fondamental dans l’engagement et la rétention des utilisateurs sur votre site. Sa conception peut influencer profondément l’expérience utilisateur, affectant directement des aspects cruciaux tels que la première impression, la navigation, l’accessibilité, ainsi que le référencement naturel (SEO).
1. Impact sur la première impression
Le header est souvent la première chose que voient les visiteurs en arrivant sur votre site. Une conception soignée et professionnelle transmet immédiatement une image positive de votre marque. Un header attrayant et fonctionnel encourage les visiteurs à rester plus longtemps sur le site, explorant davantage vos contenus et services. Une agence de communication création de site web peut vous aider à concevoir un header qui capte efficacement l’attention et renforce l’image de votre marque.
2. Contribution à la navigation et à l’accessibilité
Un header bien structuré facilite la navigation sur le site, permettant aux utilisateurs de trouver rapidement ce qu’ils recherchent. Cela inclut un menu intuitif, des boutons d’action clairs et des options de recherche accessibles. Une navigation efficace réduit la frustration des utilisateurs et améliore l’expérience globale sur le site, ce qui est essentiel pour les sites ayant beaucoup de contenu ou offrant divers services.
3. Influence sur le taux de rebond et le SEO
Le header a également un impact significatif sur le taux de rebond et les performances SEO de votre site. Un header confus ou encombré peut décourager les visiteurs et les inciter à quitter le site rapidement, augmentant ainsi le taux de rebond. D’autre part, un header optimisé pour le SEO, comprenant des balises HTML structurées et des mots-clés pertinents, peut aider à améliorer le classement de votre site dans les résultats de recherche. Travailler avec une agence SEO ou une agence SEO Bruxelles peut vous fournir l’expertise nécessaire pour intégrer ces éléments de manière stratégique.
Pour obtenir un devis site internet qui inclut la conception ou la refonte d’un header optimisé pour l’engagement des utilisateurs et le SEO, il est recommandé de consulter une agence spécialisée. Cela garantit que tous les aspects de votre présence en ligne sont conçus pour maximiser à la fois l’attrait visuel et la performance technique.
Exemples inspirants de headers de site web
Les headers de site web peuvent varier grandement en fonction du style, de la fonctionnalité et de l’objectif de la marque. Voici quelques exemples inspirants qui montrent différentes approches de la conception de headers, chacune adaptée à des besoins spécifiques.
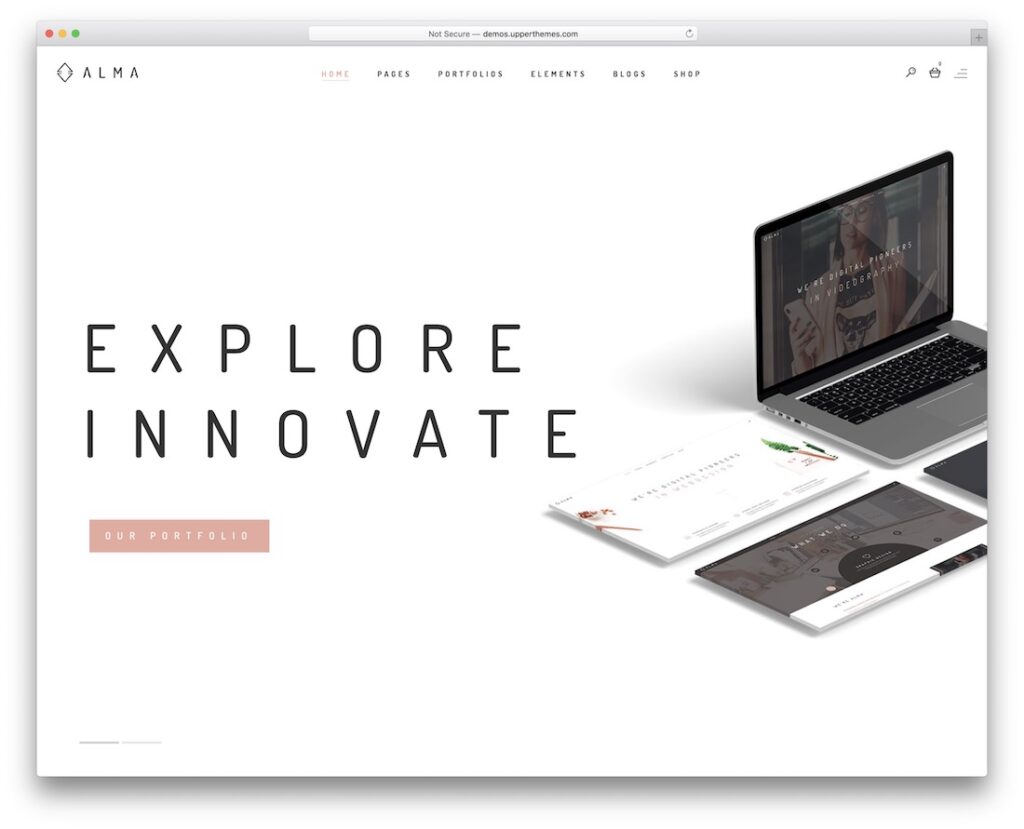
1. Headers minimalistes
Les headers minimalistes se concentrent sur la simplicité et la clarté pour offrir une expérience utilisateur sans encombrement. Ces headers utilisent souvent très peu d’éléments, se limitant à ce qui est essentiel comme le logo, un menu de navigation simplifié, et peut-être un appel à l’action. L’efficacité visuelle de ces headers réside dans leur capacité à ne pas distraire l’utilisateur, tout en facilitant l’accès aux informations importantes. Ces designs épurés sont particulièrement efficaces dans les industries où la clarté et l’élégance sont prioritaires.

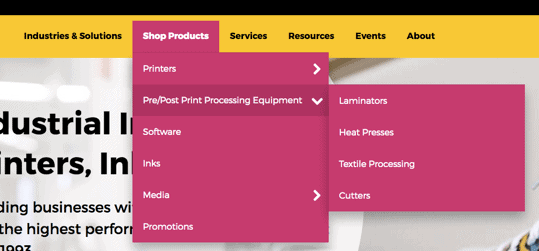
2. Headers avec navigation complexe
Pour les sites qui offrent une large gamme de services ou contenus, un header avec une navigation complexe est essentiel. La clé pour structurer efficacement une navigation riche est de s’assurer que les menus sont organisés de manière logique et intuitive. Cela peut inclure l’utilisation de menus déroulants, de mega menus, ou de barres de navigation à plusieurs niveaux. Il est crucial que ces éléments soient conçus de manière à ce que l’utilisateur puisse naviguer facilement sans se sentir submergé.

3. Headers interactifs
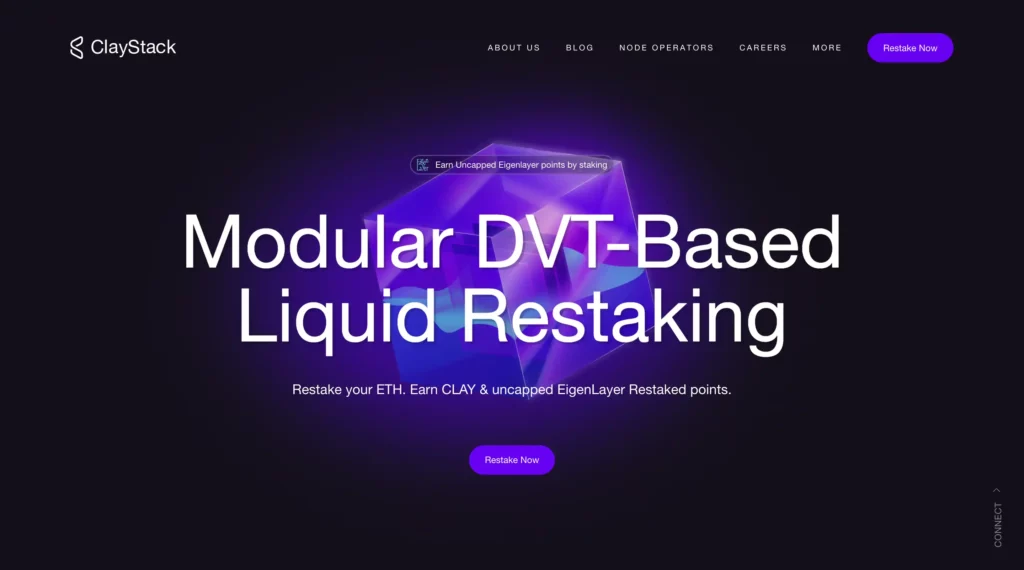
L’utilisation de l’animation et des effets dynamiques dans les headers peut rendre un site web plus engageant et visuellement intéressant. Que ce soit par des animations subtiles lors du survol ou des effets visuels plus complexes, ces headers interactifs ajoutent une dimension supplémentaire à l’expérience utilisateur. Ils sont particulièrement utiles pour capter l’attention des visiteurs dès les premières secondes sur le site. Le site web de ClayStack en est un bon exemple.

4. Headers avec intégration de médias sociaux
Intégrer des liens vers les médias sociaux directement dans le header peut augmenter significativement l’interaction avec les utilisateurs. Cette approche permet aux visiteurs de se connecter avec la marque sur différentes plateformes sans avoir à chercher les liens correspondants au bas de la page ou dans un menu séparé. Les avantages incluent une meilleure visibilité de vos plateformes sociales et une augmentation potentielle de vos followers, ce qui peut renforcer la fidélité à la marque et améliorer la communication avec les clients.
Chacun de ces types de headers peut être adapté pour répondre aux besoins spécifiques de votre projet de création de site web, en fonction de votre public cible et des objectifs de votre entreprise.

Conseils pour avoir un header efficace
La création d’un header efficace est cruciale pour assurer une bonne première impression et une expérience utilisateur optimale. C’est assez simple, le header est litérrallement par première chose que vos visiteurs vont voir. Voici quelques conseils fondés sur les meilleures pratiques en design UX/UI pour vous aider à créer un header qui non seulement attire l’attention mais facilite également la navigation sur votre site.
Meilleures pratiques en design UX/UI
- Clarté et simplicité : Assurez-vous que votre header est libre de tout élément superflu qui pourrait distraire ou confondre vos utilisateurs. Optez pour une approche minimaliste qui met en avant les éléments les plus importants comme la navigation, les coordonnées de contact, et les boutons d’action.
- Accessibilité : Votre header doit être accessible à tous les utilisateurs, y compris ceux qui utilisent des technologies d’assistance. Cela inclut l’utilisation de contrastes de couleurs appropriés, de tailles de police lisibles, et d’étiquettes claires pour la navigation.
- Réactivité : Le design doit s’adapter parfaitement à toutes les tailles d’écran. Les éléments du header doivent rester fonctionnels et esthétiquement plaisants, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone.
Importance de la cohérence avec l’identité de la marque
- Alignement visuel : Le header doit refléter l’identité visuelle de votre marque. Utilisez des couleurs, des typographies et des logos qui correspondent à votre image de marque pour renforcer la reconnaissance visuelle auprès de vos utilisateurs.
- Message de marque : Tout élément inclus dans le header, qu’il s’agisse de slogans, de tags ou de visuels, doit communiquer clairement les valeurs et la proposition de valeur de votre entreprise.
Adaptabilité sur les appareils mobiles
- Design mobile-first : Envisagez de concevoir d’abord pour les petits écrans. Cela peut vous aider à prioriser les fonctionnalités et contenus les plus essentiels, garantissant une expérience utilisateur optimale sur les appareils mobiles. 70% des visiteurs sont sur mobile, donc il est assez clair a quel point ce point est important.
- Menus adaptatifs : Utilisez des menus hamburgers ou d’autres solutions de navigation compactes qui maximisent l’espace d’écran disponible et simplifient la navigation sur les appareils mobiles.
- Tests d’interface utilisateur : Effectuez des tests d’usabilité pour vous assurer que votre header fonctionne bien sur divers appareils et sous différents systèmes d’exploitation. Cela peut inclure des ajustements basés sur les retours des utilisateurs pour améliorer l’expérience mobile.
Outils et ressources pour la création de headers
Pour concevoir un header attrayant et fonctionnel, disposer des bons outils et ressources est essentiel. Voici quelques recommandations de logiciels et plateformes, ainsi que des ressources en ligne où vous pouvez trouver l’inspiration pour votre design de header.
Logiciels et plateformes recommandés
- Adobe Photoshop : Un outil puissant pour la création graphique qui offre une grande flexibilité dans la manipulation des images et des designs complexes.
- Adobe XD : Spécialement conçu pour le design UX/UI, ce logiciel permet de créer des prototypes fonctionnels et des designs interactifs adaptés aux divers appareils.
- Sketch : Une plateforme populaire parmi les designers UX/UI, connue pour sa simplicité d’utilisation et ses nombreuses fonctionnalités orientées design web.
- Canva : Idéal pour les débutants ou ceux qui recherchent une solution rapide et accessible pour concevoir des headers sans nécessiter de compétences approfondies en graphisme.
- Figma : Un outil basé sur le cloud qui facilite la collaboration en temps réel entre les membres de l’équipe, parfait pour les projets de design où plusieurs intervenants sont impliqués.
Ressources en ligne pour trouver l’inspiration
- Behance : Une plateforme où les designers partagent leurs projets créatifs, y compris des exemples de headers innovants et inspirants.
- Dribbble : Idéal pour voir des snapshots de designs en cours et des créations finales de headers par des designers du monde entier.
- Pinterest : Une ressource incontournable pour trouver des idées visuelles sur pratiquement n’importe quel sujet ou style de design.
- Awwwards : Un site qui récompense les meilleures créations web et où vous pouvez observer les tendances actuelles en matière de design de headers.
- Webdesign Inspiration : Un site web dédié à la présentation de designs web de haute qualité pour ceux qui cherchent des exemples concrets et innovants.